- Add the following java scripts and styles in the header section.
[code] [/code]
[code] [/code]
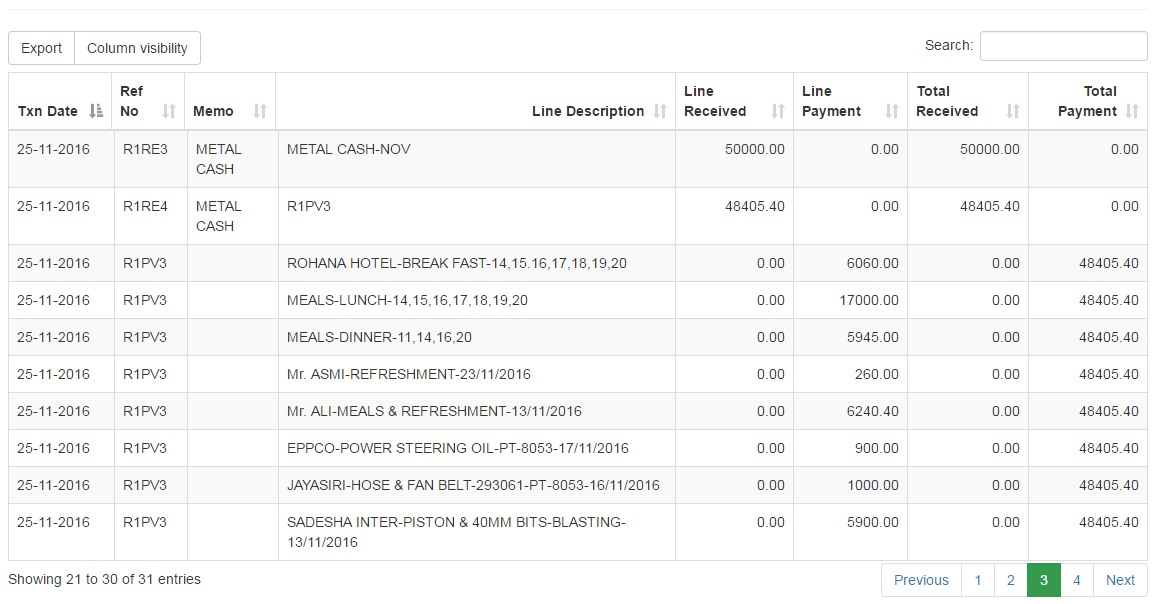
- Add this code for create the grid.
<div id="example_wrapper" class="dataTables_wrapper form-inline dt-bootstrap4">
<div class="row">
<div class="col-md-6">
<div class="dataTables_length" id="example_length"></div>
</div>
<div class="col-md-6">
<div id="example_filter" class="dataTables_filter">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<table id="tbAllStockBal" class="table table-striped table-bordered dataTable" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr role="row">
<th class="sorting_asc" tabindex="0" aria-controls="example" rowspan="1" colspan="1" aria-label="Position: activate to sort column descending" style="width: 0px;" aria-sort="ascending">Txn Date</th>
<th class="sorting" tabindex="0" aria-controls="example" rowspan="1" colspan="1" aria-label="Name: activate to sort column ascending" style="width: 0px;">Ref No</th>
<th class="sorting" tabindex="0" aria-controls="example" rowspan="1" colspan="1" aria-label="Office: activate to sort column ascending" style="width: 0px;">Memo</th>
<th class="sorting" tabindex="0" aria-controls="example" rowspan="1" colspan="1" aria-label="Age: activate to sort column ascending" style="width: 0px; text-align: right;">Line Description</th>
<th class="sorting_asc" tabindex="0" aria-controls="example" rowspan="1" colspan="1" aria-label="Position: activate to sort column descending" style="width: 0px;" aria-sort="ascending">Line Received</th>
<th class="sorting" tabindex="0" aria-controls="example" rowspan="1" colspan="1" aria-label="Name: activate to sort column ascending" style="width: 0px;">Line Payment</th>
<th class="sorting" tabindex="0" aria-controls="example" rowspan="1" colspan="1" aria-label="Office: activate to sort column ascending" style="width: 0px;">Total Received</th>
<th class="sorting" tabindex="0" aria-controls="example" rowspan="1" colspan="1" aria-label="Age: activate to sort column ascending" style="width: 0px; text-align: right;">Total Payment</th>
</tr>
</thead>
<tbody>
<%=getPayments()%>
</tbody>
</table>
</div>
</div>
</div>
[code]
public string getPayments()
{
string data = "";
try
{
DataTable dt = searchPaymentService.getPayments();
if (dt.Rows.Count > 0)
{
for (int i = 0; i < dt.Rows.Count; i++)
{
DataRow dr = dt.Rows[i];
string TxnDate = Convert.ToDateTime(dr["TxnDate"]).ToString("dd-MM-yyyy");
string RefNo = dr["RefNo"].ToString();
string Memo = dr["Memo"].ToString();
string LineDescription = dr["LineDescription"].ToString();
string LineReceived = dr["LineReceived"].ToString();
string LinePayment = dr["LinePayment"].ToString();
string Received = dr["Received"].ToString();
string Payment = dr["Payment"].ToString();
[/code]
<div class="row">
<div class="col-md-6">
<div class="dataTables_length" id="example_length"></div>
</div>
<div class="col-md-6">
<div id="example_filter" class="dataTables_filter">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<table id="tbAllStockBal" class="table table-striped table-bordered dataTable" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr role="row">
<th class="sorting_asc" tabindex="0" aria-controls="example" rowspan="1" colspan="1" aria-label="Position: activate to sort column descending" style="width: 0px;" aria-sort="ascending">Txn Date</th>
<th class="sorting" tabindex="0" aria-controls="example" rowspan="1" colspan="1" aria-label="Name: activate to sort column ascending" style="width: 0px;">Ref No</th>
<th class="sorting" tabindex="0" aria-controls="example" rowspan="1" colspan="1" aria-label="Office: activate to sort column ascending" style="width: 0px;">Memo</th>
<th class="sorting" tabindex="0" aria-controls="example" rowspan="1" colspan="1" aria-label="Age: activate to sort column ascending" style="width: 0px; text-align: right;">Line Description</th>
<th class="sorting_asc" tabindex="0" aria-controls="example" rowspan="1" colspan="1" aria-label="Position: activate to sort column descending" style="width: 0px;" aria-sort="ascending">Line Received</th>
<th class="sorting" tabindex="0" aria-controls="example" rowspan="1" colspan="1" aria-label="Name: activate to sort column ascending" style="width: 0px;">Line Payment</th>
<th class="sorting" tabindex="0" aria-controls="example" rowspan="1" colspan="1" aria-label="Office: activate to sort column ascending" style="width: 0px;">Total Received</th>
<th class="sorting" tabindex="0" aria-controls="example" rowspan="1" colspan="1" aria-label="Age: activate to sort column ascending" style="width: 0px; text-align: right;">Total Payment</th>
</tr>
</thead>
<tbody>
<%=getPayments()%>
</tbody>
</table>
</div>
</div>
</div>
- In code behind, create the getPayments() method as below
data += "<tr><td>" + TxnDate + "</td><td>" + RefNo + "</td><td>" + Memo + "</td><td>" + LineDescription + "</td><td>" + LineReceived + "</td><td>" + LinePayment + "</td><td>" + Received + "</td><td>" + Payment + "</td></tr>";



No comments:
Post a Comment